Themes - Use one, or make your own.
angular-confirm v docs
view on Github
Themes
The Light & Dark themes that suit any website design,
$ngConfirm({
theme: 'light'
});
$.confirm({
theme: 'dark'
});
$.confirm({
theme: 'supervan' // 'material', 'bootstrap'
});Make your own themes
Why not? A unique design must have a unique confirm box
This is a CSS boilerplate for defining a theme.
.ng-confirm.ng-confirm-my-theme {
.ng-confirm-bg {
&.ng-confirm-bg-h {
}
}
.ng-confirm-scrollpane {
}
.ng-confirm-box {
&.ng-confirm-loading {
&:before {
}
&:after {
}
}
div.ng-confirm-closeIcon {
&:empty {
}
.fa, .glyphicon, .zmdi {
}
&:hover {
}
}
div.ng-confirm-title-c {
.ng-confirm-icon-c {
i {
}
&:empty {
}
}
.ng-confirm-title {
&:empty {
}
}
}
div.ng-confirm-content-pane {
.ng-confirm-content {
img {
}
&:empty {
}
}
}
.ng-confirm-buttons {
button{
}
}
}
.ng-confirm-clear {
}
&.ng-confirm-rtl {
.ng-confirm-closeIcon {
}
}
}.ng-confirm.ng-confirm-my-theme {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-bg {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-bg.ng-confirm-bg-h {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-scrollpane {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box.ng-confirm-loading {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box.ng-confirm-loading:before {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box.ng-confirm-loading:after {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon:empty {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon .fa,
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon .glyphicon,
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon .zmdi {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-closeIcon:hover {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c .ng-confirm-icon-c {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c .ng-confirm-icon-c i {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c .ng-confirm-icon-c:empty {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c .ng-confirm-title {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-title-c .ng-confirm-title:empty {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-content-pane {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-content-pane .ng-confirm-content {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-content-pane .ng-confirm-content img {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box div.ng-confirm-content-pane .ng-confirm-content:empty {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box .ng-confirm-buttons {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-box .ng-confirm-buttons button {
}
.ng-confirm.ng-confirm-my-theme .ng-confirm-clear {
}
.ng-confirm.ng-confirm-my-theme.ng-confirm-rtl {
}
.ng-confirm.ng-confirm-my-theme.ng-confirm-rtl .ng-confirm-closeIcon {
}JS part of it
$ngConfirm({
theme: 'my-theme'
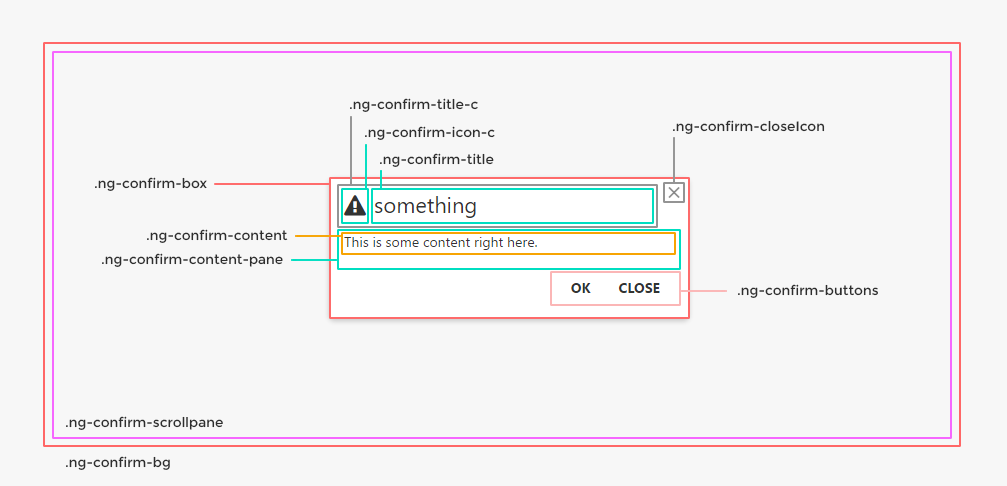
});Layout
This visualizes the layout for quicker understanding for creating themes.